Основные Этапы Создания Приложения
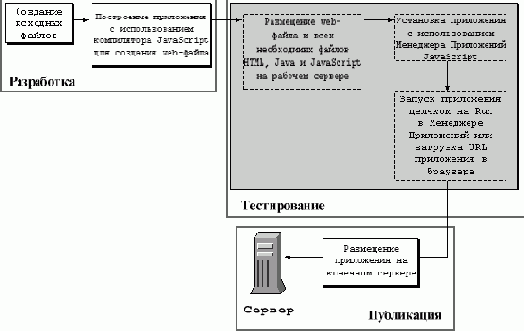
Обычно HTML статичен: после того как Вы написали HTML-страницу, её содержимое фиксируется. Фиксированное содержимое пересылается с сервера клиенту, когда клиент выполняет доступ к странице по её URL. С помощью JavaScript Вы можете создавать HTML-страницы, которые могут изменяться вслед за изменением данных или в ответ на действия пользователя. На показана базовая процедура создания и запуска приложения JavaScript.
Рисунок 3.1 Создание и Запуск Приложения JavaScript

Для создания приложения JavaScript Вы должны выполнить следующие шаги:
-
Создать исходные файлы. Исходные файлы могут быть HTML-файлами с внедрённым JavaScript, файлами, содержащими только JavaScript, или исходными файлами на Java. (См. .)
-
Построить приложение с использованием компилятора приложений JavaScript для создания исполняемого байт-кода (файла .web). (См. .) Скомпилировать исходные файлы Java в файлы классов.
-
Опубликовать web-файл, все необходимые файлы HTML, изображений и клиентского JavaScript и откомпилированные файлы Java-классов в соответствующие директории на сервере. Вы можете использовать Netscape Web Publisher для публикации Ваших файлов, как описано в книге Web Publisher User's Guide.
-
Установить приложение в первый раз (см. ) с помощью Менеджера Приложений JavaScript. Вы можете также использовать Менеджер Приложений для рестарта приложения после его перестроения/rebuilding (см. ). Инсталяция или рестарт приложения заставляют машину выполнения JavaScript запустить это приложение на выполнение.
После инсталяции приложения Вам может потребоваться защитить его. См. раздел . Вам не нужно рестартовать приложение после его начальной инсталяции.
Запустить приложение, щёлкнув Run в Менеджере Приложений или загрузив URL приложения в браузер. (См. и .) Например, чтобы запустить Hello World, загрузите в браузер http://server.domain/world/. Вы можете выполнить также отладку приложения, щёлкнув Debug в Менеджере Приложений. (См. .)
После того как Вы завершили разработку и тестирование Вашего приложения, Вам нужно будет опубликовать его, чтобы сделать доступным для пользователей. Процесс публикации обычно включает в себя инсталяцию приложения на конечном сервере и изменение прав доступа. (См. .)
Заметьте, что Виртуальная Машина JavaScript (VM), используемая в Netscape Enterprise Server 4.0, реализует значительные улучшения в процессинге локальных переменных (то есть переменных, объявленных внутри функций), по сравнению с NES 3.6. Отсюда следует, что нужно минимизировать использование глобальных переменных (то есть тех, которые объявлены между тэгами <server> и </server>) и переписать приложения так, чтобы максимально использовать функции. Это значительно увеличит скорость работы приложения.
Прежде чем Вы сможете разрабатывать приложения на JavaScript, Вам нужно будет запустить машину выполнения на сервере и, возможно, защитить Менеджер Приложений JavaScript от неавторизованного доступа. Дополнительно см. разделы и .